-
Figma - 내가 보던 앱 화면이 시작된 그곳.IT 온라인 학습 및 협업 도구 2023. 10. 13. 17:30
반가워요 여러분. 11:41입니다.
첫 포스팅인 Miro부터 이어져온
끝도 없는 Agile 협업 툴에 대한 리뷰에
신선함이 부족했다 생각이 드는데요. 그래서 이번에는
조금 색다른 기능을 같이 갖춘 녀석을 리뷰해보려고 합니다.

Figma / FigJam 제목에서도 눈치채셨듯이 앱 프로토 화면을 디자인하고 네비게이팅을 통해
시현해볼 수 있는 디자인 협업 툴 Figma입니다.
FigJam은 뭐냐구요?
늘 보던 그겁니다. Miro Board, Mural, FigJam Let's go. 기본적인 Agile 툴이구요. 간단하게만 짚고 넘어가도록 하죠.
먼저 메인화면입니다.

Figma, FigJam 메인화면 별다른 구분없이 이 메인화면에서 Figma와 FigJam을 둘 다 이용할 수 있습니다.
FigJam의 경우 기본적인 템플릿을 제공하고 있습니다. 새로 생성하고 싶을 때는 FigJam은 우측 상단의 FigJam board를,
Figma는 Design File을 통해 파일을 생성해줄 수 있어요.
FigJam의 Flow chart 템플릿을 한번 사용해보겠습니다.

FigJam 템플릿 예시 화면 좌측 상단부터 타이머, 템플릿 선택, 채팅 기능을 이용할 수 있고 우측 상단에서 사용자 초대가 가능합니다.
기본적으로 MIro보드와 같이 확장형 보드라서 필요한 템플릿이나 요소를 계속해서 추가 가능하구요.
하단의 도구 화면에서 그리기, 도형 선택, 스티커와 이모지 등의 기능들을 제공하고 있습니다.
Mural과 비슷하게 꽤 깔끔하게 구성되어 있네요.
Figjam은 여기까지 보도록 하고, 바로 Figma로 넘어가보죠.
저희가 보통 앱을 쓸 떄 제일 먼저 접하는 것은 서버가 아닌 사용자 화면이죠?
그런 화면들을 개발 단계에서 바로 구성을 할 수도 있겠으나 보통은 프로토타입이라고 해서
기획안을 짜는 것과 같이 샘플 화면들을 미리 구성해놓습니다. 그 프로토타입 화면 디자인을 Figma로 제작할 수 있습니다.
Design File로 새 파일을 생성해주면 아래와 같은 아무것도 없는 화면에서 시작합니다.

Figma 새 파일 화면 처음 시작하려고 하면 정확히 어떻게 프로토타입 화면을 구성해야하는지 느낌이 오지 않습니다.
그래서 간단한 실습과 함께 Figma를 체험해볼 수 있는 튜토리얼 파일을 제공하고 있습니다.

Figma 기본 제공 튜토리얼 파란색 체크된 격자 아이콘의 Frame을 통해 우측에 나오는 스마트폰의 화면 규격을 생성할 수 있습니다.
그래서 내가 필요한 만큼 원하는 기종의 화면을 생성하고, 안에 필요한 디자인을 입힐 수 있어요.
그외에도 create component를 통해 작업하던 화면을 따로 Asset으로 저장한 뒤 이어서 편집하는 등
화면 디자인에 필요한 기능들을 아주 세부적으로 제공하고 있습니다.
자세한 Figma로 앱 개발 화면을 디자인하고 Navigation Flow를 만드는 과정은 이후에
따로 포스팅을 해보도록 하겠습니다.
이번에는 다른 사람들의 자료들을 보면서 어떻게 활용하고 있는지 한번 알아보겠습니다.

explore community 
출처: Figma community / Marco Solo By Olena 해당 App화면은 Olena씨의 Marco Solo라는 여행 추천 경로 어플의 디자인 화면입니다.
좌측부터 앱의 개발 목적과 과정에 대해 설명해놓은 Presentation이고 우측에 실제 화면 prototype을 만들어놨습니다.
보다 자세히 보면,

도입부에는 우리가 앱을 실행하면 처음 접하는 앱 로딩화면이 나오고,
앱을 이용하기 위해 필요한 로그인 화면을 실행 단계별로 디자인해놓았습니다. 저희가 보기에는 순간에 일어나는 일들이
개발 단계에서는 단계별로 변하는 화면을 전부 고려하여 왼쪽에 Layer로 구성하고 있는 것을 알 수 있습니다.
오른쪽의 Frame 부분을 보시면 아시겠지만 화면을 눕혀서 사용했을 때의 화면도 고려하여 디자인할 수 있고
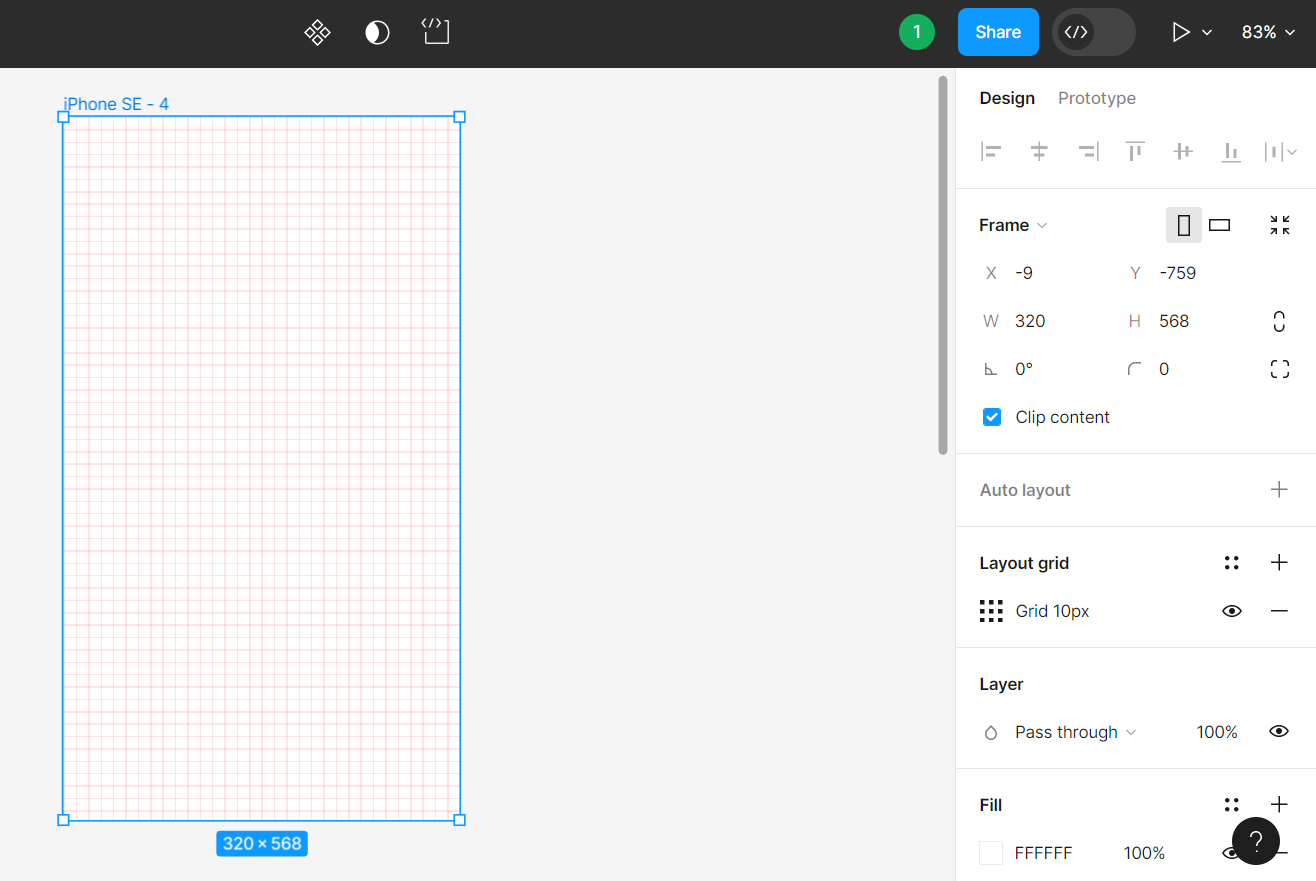
Layout grid를 설정해 아래와같이 보다 정확하게 작업할 수 있게 도와줍니다.

layout grid 설정 화면 Figma를 써보면 아시겠지만, 되게 디테일한 부분까지 기능으로 사용할 수 있다는 점이 강점입니다.
어찌보면 처음 Figma를 사용하는 입장일 경우 다소 복잡하게 여겨지지만
실제 프로토타입을 만들며 내가 생각한 부분을 정확한 수치를 바탕으로 구현할 수 있다는 점이 확실히 매력적이네요.
요금제도 한번 알아보죠.

Figma/FigJam 요금제 월별 요금제가 있고 년별 요금제가 있습니다. ($15 / $12로 한 달별 $3 가량 차이가 납니다.)
무료 요금제는 사용 가능한 작업 파일이 3개, 그리고 1개의 프로젝트만 진행할 수 있습니다. 유료 요금제부터
파일 및 프로젝트 생성 개수의 제한이 없구요.
프로젝트 보존 기한도 무료의 경우 30일이 지나면 삭제되고,
음성 소통기능, 통계 및 보안 관련 부분들은 Mural과 비슷하게다 유료옵션입니다.
보통은 팀단위로 움직이기에 professional 요금제를 추천하고 있구요.
굳이 혼자 가볍게 작업하고 싶다고 하시는 분들은 무료로 이용하셔도 큰 무리가 없어보입니다.
(Virsion history 만료 기한인 30일 이내에 작업이 끝난다면 말이죠)
지금까지 FIgma와 Figjam에 대해 알아보았습니다.
실제로 안쓰는 기업이 없을 정도로 잘 알려져있고 앱으로 출시된 서비스의 경우
거의 다 쓰고있다고 보셔도 무방할 정도로 많이 쓰이는 디자인 도구입니다.
시간 날때 Figma로 어떻게 작업이 진행되는지 간략한 진행 과정에 대해서도 소개해 드리도록 하겠습니다.
감사합니다.
'IT 온라인 학습 및 협업 도구' 카테고리의 다른 글
whimsical - 모르면 손해인 디자인, 문서 작업 도구 (0) 2023.10.20 Freehand - AI가 지배하는 Agile 시장 (2) 2023.10.16 Mural - Microsoft가 선택한 Agile 협업툴 (0) 2023.10.11 Gather - 메타버스는 원래 다 이등신(?)인 걸까? (2) 2023.10.09 Zep - 조잡한 메타버스 아바타에 그렇지 않은 기능들 (2) 2023.10.06
